Deploy Finetuned SDXL Model
Deploy Your Finetuned SDXL LoRA Adapter in 3 Easy Steps
Deploy your fine-tuned SDXL LoRA Adapter quickly and effortlessly using our straightforward 3-click process. This guide will walk you through the simple steps to get your model deployed and accessible through a Gradio-based user interface, enabling you to start utilizing your model immediately.
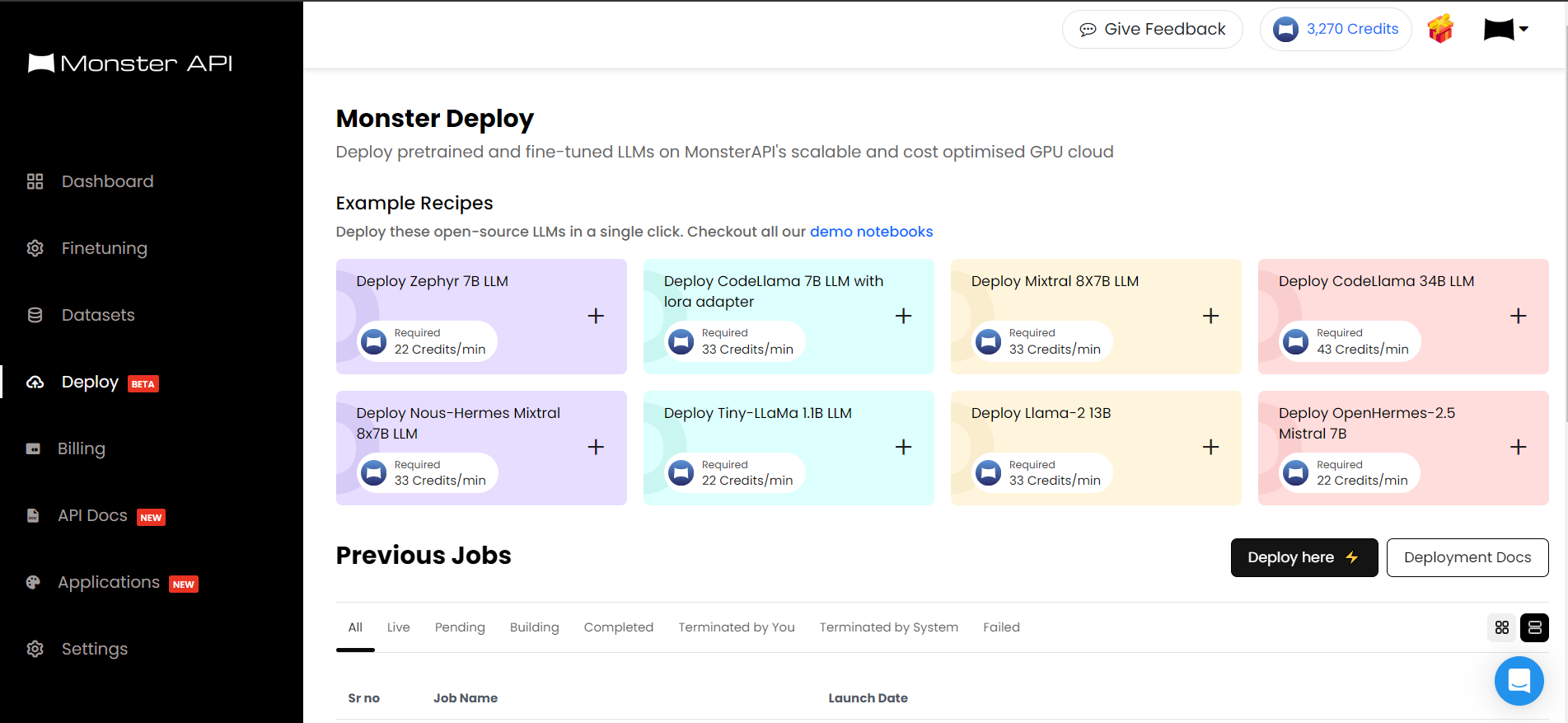
Step 1: Access Deployment Section:
First, go to the MonsterAPI platform and open the deployment section.

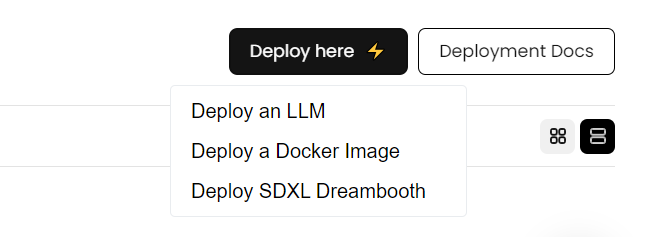
Step 2: Click to Deploy - SDXL Dreambooth:
Next, from the deployment options presented, click on "SDXL Dreambooth".

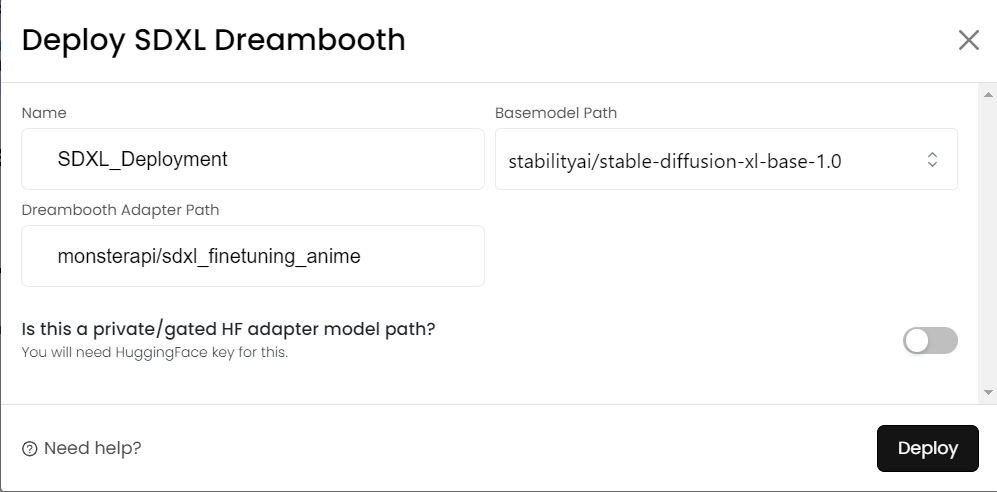
Step 3: Finalize Deployment:
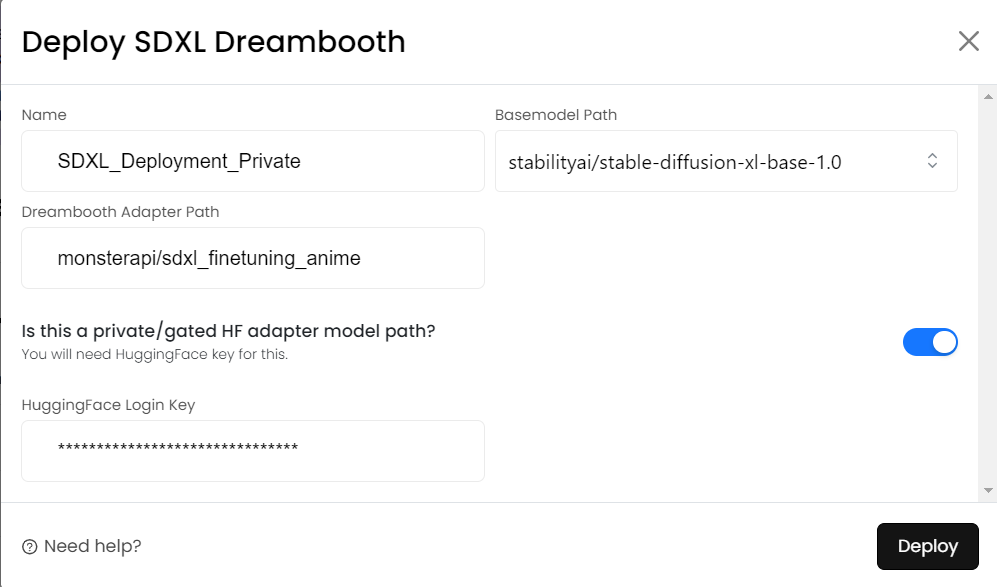
For the final step, you'll need to fill out the necessary details for your model deployment:
- Base Model Path: Select your base model path i.e. the model you finetuned on.
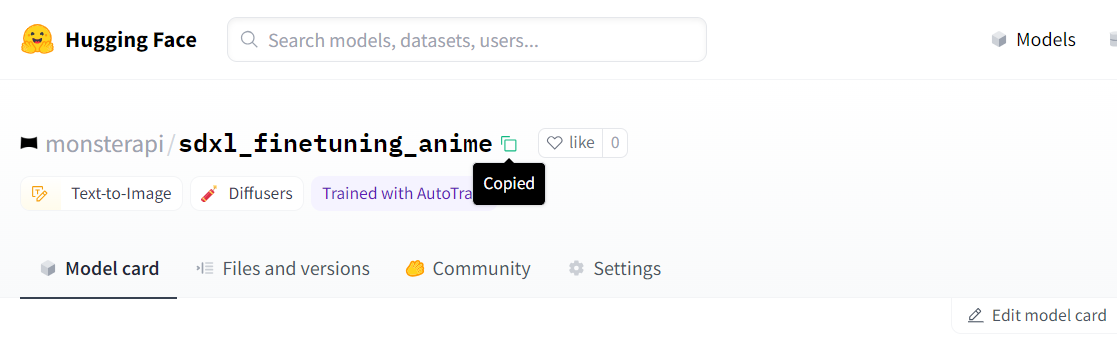
- LoRA Model Path: Indicate the path for your HuggingFace LoRA model.
Example LoRA Model Path to our Finetuned SDXL Model on Anime Images here -- MonsterAPI HuggingFace

- Hugging Face Key: If your model is Public, you don't need to enter your Hugging Face READ API Key.

If your model is Private / Gated, please provide your HuggingFace READ API Key

What Happens Next?
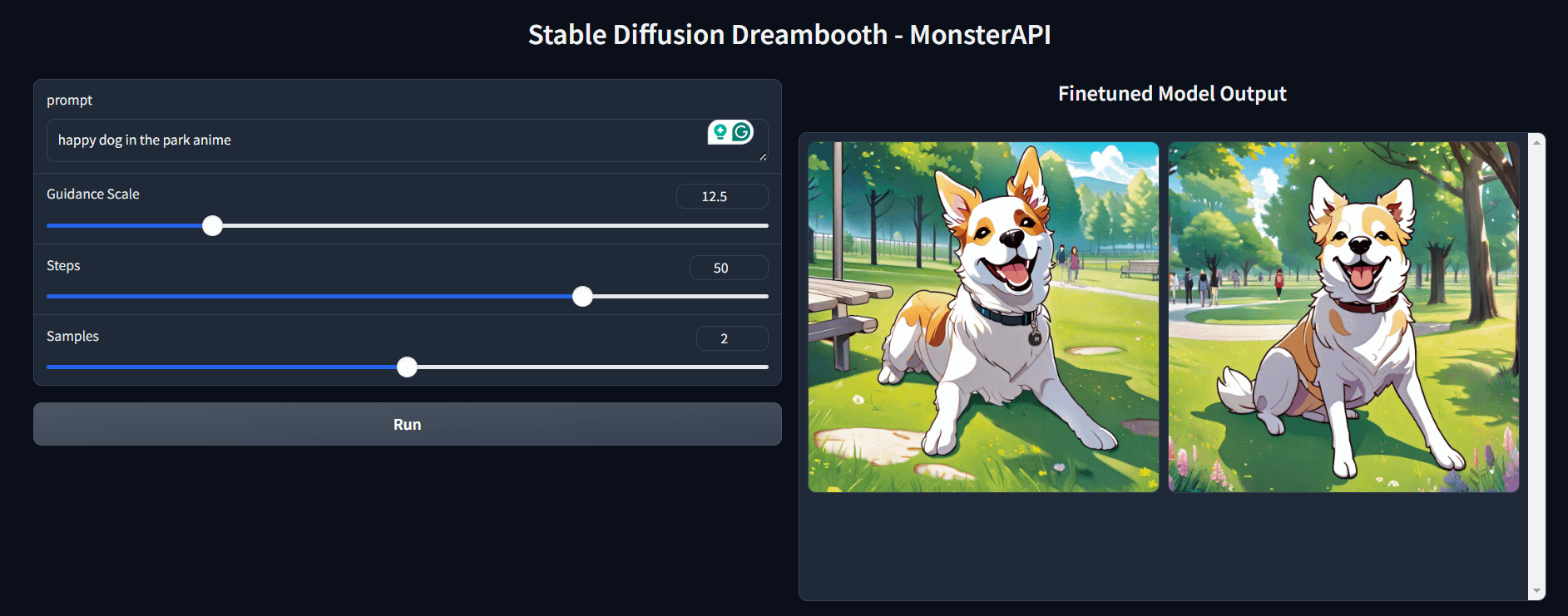
Immediately after deployment, you will receive a link to a Gradio-based user interface. This interface allows you to interact with and showcase your fine-tuned SDXL LoRA adapter effortlessly.

Updated about 1 year ago
